SEO di tahun 2017: Optimalisasi Mobile Untuk Meningkatkan SEO
Pada tahun 2016 kemarin, mobile atau pengguna selular semakin menampakkan dirinya menjadi perangkat yang paling banyak digunakan untuk mengakses sebuah website dibandingkan perangkat desktop ataupun perangkat lain. Perubahan ini bukanlah sesuatu yang baru dan begitu mengejutkan. Karena hal ini memang sudah mulai berkembang sejak tahun 2015 silam, semenjak saat itu perangkat mobile atau selular yang paling banyak melakukan pencarian dibandingkan perangkat lainnya.

Bukti lain yang memperkuat akan hal ini adalah ungkapan para pemilik website-website besar yang menunjukkan jika sejauh ini hampir 85% penayangan website mereka dilakukan pada perangkat mobile atau seluler.
Sehingga kita bisa menyimpulkan jika mobile sudah sangat berkembang dan akan menjadi sang penguasa. Maka dari itu, pemilik website harus menyadari perubahan ini. Meskipun desain website mereka sudah responsif dan cukup mapan, akan tetapi hal tersebut hanyalah terbatas fungsi sekunderker saja. Artinya, mayoritas website masih dibangun untuk perangkat desktop dan diputar kembali untuk mobile.
Terlebih lagi isi formulir yang cukup menjengkelkan di destkop, hal ini menjadi musuh besar di perangkat ponsel. Bahkan jika website tersebut sudah responsif, maka hal ini tidak cukup baik untuk perangkat mobile yang akan kita jalani di tahun 2017.
Pada artikel kali ini, kami akan melihat seberapa jauh kemampuan anda dalam mengoptimalkan pengguna ponsel di dalam website yang sedang anda kelola. Mari kita lihat juga apa saja yang menjadi dasar-dasar desain responsif dan juga kecepatan halaman, kita pun akan melihat lebih jauh lagi bagaimana cara menyesuaikan pengalaman pengguna dengan perangkat mobile.
Selanjutnya kami akan merangkum cara-cara yang berkaitan dengan mobile optimization ke dalam daftar terperinci yang bisa anda terapkan untuk website. Tujuan utama kami adalah membuat website anda sepenuhnya fokus pada pengguna mobile dan dengan harapan pengguna lebih senang dengan website kita dan lebih mendorong konversi.
Penerapan mobile optimization ini nantinya akan mengembangkan keunggulan strategis pada tingkat persaingan. Kita juga akan mendapat nila SEO lebih dimata Google karena sudah membuat penggunanya merasa nyaman dan senang. Singkatnya, mobile optimization akan memberi efek baik bagi pengguna dan jauh lebih baik bagi mesin pencari. Satu kali usaha kita bisa memenangkan 2 piala sekaligus. Tertarik?.
Apa yang sebenarnya diinginkan oleh Google
Di tahun ini, banyak sekali langkah-langkah SEO yang melihat ke depan dan lebih mengacu pada praktek SEO terbaik untuk tahun 2017 sekarang. Google Gary illyes sangatlah mengapresiasi pada orang-orang yang menyarankan mobile sebagai driver terbesar di tahun 2017.
Berikut ini merupakan 3 statistik utama yang sudah kami ambil dari materi promosi Google yang jelas-jelas begitu memerhatikan pengoptimalan seluler:
- Sekarang ini, orang lebih banyak melakukan pencarian lewat ponsel dibandingkan komputer
- Kemungkinkan orang akan meninggalkan sebuah website 5x lipat jika tidak mobile-friendly
- 50% pengguna ponsel akan pergi meninggalkan website yang membutuhkan lebih dari 3 detik untuk memuat halamannya
Karena saat ini orang lebih banyak mencari menggunakan ponsel dibandingkan komputer, maka halaman yang ditampilkan jauh lebih banyak bagi perangkat mobile. Sehingga jika situs anda tak mampu mobile-friendly, maka penguna akan banyak yang kabur. Dan jika loading situs anda lambat, maka mereka tidak akan sampai menunggu halaman dimuat dan akan langsung pergi.
Kita bisa menyikapi hal ini dengan cara membuat website memiliki loading secepat dan seringan mungkin. Dengan demikian para pengguna tetap merasa nyaman dan tidak akan kabur lagi. Jangan sampai kita mengalami kerugian hanya karena loading halaman yang berat.
Indeks seluler pertama
Google memanfaatkan pengoptimalan sebuah website dalam versi destop untuk menentukan nilainya di mesin pencari. Sedangkan untuk mode penelusurannya, ia mendasarkan hal ini pada indeks seluler pertama. Maka dari itu, sangat penting bagi anda memperhatikan dengan teliti bagian indeks seluler pertama ini.
Jika saja hal tersebut terjadi, yaitu pengalaman pengguna, kecepatan, tautan situs seluler dan konten anda bergabung menjadi satu maka hal ini mampu mendorung visibilitas mesin telusur anda. Memang, desktop masih menjadi faktor yang sangat diperhatikan. Akan tetapi perannya masuk dalam kapasitas sekunder, dan handphone dulu sebaiknya yang diprioritaskan.
Di tahun 2017 ini sangat penting bagi anda memperhatikan tampilan mobile. Karena hal tersebut akan menjadi kunci utama anda dalam meningkatkan konversi pengunjung situs dan meningkatkan rangking website.
Hal ini tentu menjadi kabar baik bagi mereka yang mau mempelajari lebih jauh tentang mobile optimization dan menerapkannya di website masing-masing. Mereka akan jauh lebih unggul dibandingkan para pesaingnya, apabila mereka berhasil melewati proses singkat ini.
Melakukan pendekatan ramah seluler
Mari mulai langkah awal kita dengan fokus memberikan konten terbaik yang sesuai dengan pengguna mobile atau seluer. Jika kita berhasil, maka kita bisa dengan mudah mendapatkan keuntungannya. Setidaknya ada 3 kemungkinan pendekatan yang bisa kita lakukan:
- Desain Web Responsif
- Konten dinamis
- URL yang terpisah (situs seluler)
Google sangatlah menyarankan agar setiap website mempunyai desain yang resonsif. Cara ini adalah pendekatan ramah seluler terbaik yang harus anda lakukan. Sebenarnya desain responsif sudah ada sejak beberapa waktu lalu, sehingga ini bukanlah konsep yang baru. Namun sayangnya, kami masih melihat banyak sekali website yang secara teknis responsif akan tetapi pengalaman bagi pengguna ponsel sangatlah buruk. Pada akhirnya, desain responsive hanyalah embel-embel saja dan tidak mampu menjalankan fungsinya.
Optimalisasi seluler
Google mempunyai beberapa alat khusus yang berfungsi untuk melakukan pengujian terhadap kegunaan seluler. Di sisi lain, Search Console mempunyai laporan kegunaan seluler yang akan menjelaskan berbagai masalah di tingkat halaman demi halaman.
Untuk itu, anda harus memanfaatkan alat ini jika ingin mengembangkan situs web baru. Dan jangan lupa memanfaatkan Search Console untuk mengawasi beberapa masalah sepanjang situs anda masih berdiri.
Search Console akan melihat beberapa masalah kegunaan seluler seperti berikut:
Penggunaan Flash – Browser yang ada di ponsel mayoritas tidak terdapat adanya flash. Maka dari itu, anda bertugas memakai teknologi yang lebih modern dan sebaiknya jangan menggunakan konten flash.
Viewport tak dikonfigurasi – Metrik tampilan viewer akan membantu browser dalam menskalakan sebuah halaman yang sesuai dengan jenis perangkat tertentu.
Area pandang fixed-width – Masalah yang satu ini mencoba menghindari desain mobile dengan lebar halaman yang tetap. Langkah ini paling baik disimpan ketika mengadopsi desain responsif.
Konten berukuran yang tidak sesuai dengan area pandang – Sebisa mungkin hindarilah konten halaman yang memenuhi jendela browser pengguna. Hal ini hanya akan berdampak buruk dan membuat pegguna merasa kecewa.
Ukuran huruf kecil – hal ini juga harus benar-benar dihindari. Ukuran huruf yang terlalu kecil akan menyusahkan pengunjung untuk membaca website anda.
Sentuh elemen yang terlalu dekat – Posisi penataan antara elemen satu dengan yang lain haruslah diperhatikan agar tidak menimbulkan kekacauan.
Penggunaan interstisial – Iklan Pop-up yang selalu memenuhi layar, hal ini akan memberi pengalaman sangat buruk bagi pengguna. Sehingga tak heran apabila Google di tahun 2017 ini begitu galak dengan yang namanya iklan Pop-up.
Inilah beberapa elemen teknis utama yang menjadi incaran Google dan kemudian dijadikan bahan untuk melaporkannya ke webmaster. Jika anda anda ingin menghapus dampak buruk ini, maka segeralah mengoptimalkan website anda demi kenyamanan pengguna terutama bagi para pengguna mobile atau selular. Saat anda berhasil, maka dampak positiflah yang akan anda dapatkan, yaitu baik dimata pengguna dan baik dimata Google.
Berikut ini adalah beberapa sumber pengoptimalan seluler:
- Situs Web Ramah Seluler – https://developers.google.com/webmasters/mobile-sites/
- Uji Apakah Web Anda Mobile-Friendly – https://search.google.com/search-console/mobile-friendly
- Laporan Kegunaan Seluler – https://support.google.com/webmasters/answer/6101188?hl=id
Kecepatan halaman
Kecepatan halaman memang sangat penting di semua perangkat, akan tetapi hal ini sangatlah penting bagi pengguna mobile saat mereka mencari sebuah informasi dengan cepat. Saat mereka mendapatkan informasi yang dibutuhkan dengan cepat, maka mereka akan puas. Hal ini tidak menutup kemungkinan jika mereka akan kembali lagi dilain waktu untuk mencari informasi lain.
Ada banyak sekali cara yang bisa kita lakukan untuk meningkatkan kecepatan halaman sebuah website. Google sudah membantu kita dengan alat yang bernama PageSpeed. Hal ini akan memudahkan kita dalam menguji seberapa cepatnya halaman kita dibuat dan mengetahui beberapa kekurangan yang harus segera diperbaiki. alat ini memang sangat canggih dan harus dimanfaatkan dengan maksimal.
Beberapa rekomendasi untuk menguji kecepatan website yang sudah dibuat di dalam uji Mobile-Friendly:
- https://search.google.com/search-console/mobile-friendly
- https://testmysite.withgoogle.com/ – front end yang lebih atraktif
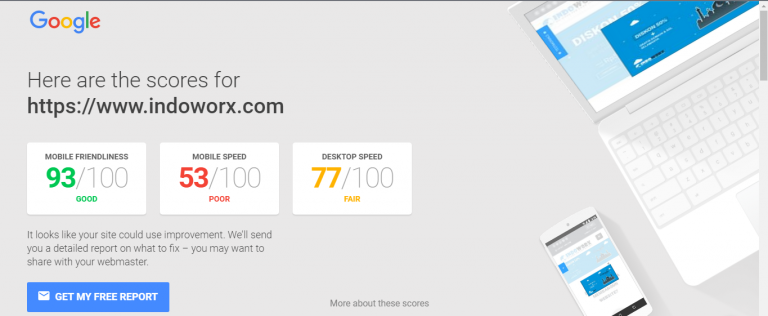
Berikut ini merupakan hasil dari test dari website kami di testmysite.withgoogle.com Google:

Dari gambar diatas kita bisa dengan mudah menemukan beberapa hal yang harus segera diperbaiki agar hasilnya jauh lebih baik lagi.
Dari hasil test web kami indoworx.com diatas dapat kita lihat bahwa Mobile Speed atau kecepatan perangkat mobile yang mengakses web indoworx.com perlu ditingkatkan. Untuk meningkatkannya biasanya dengan:
- Aktifkan kompresi gzip
- Minimalkan CSS
- Manfaatkan browser caching
- Hilangkan render-blocking JavaScript dan juga CSS yang ada di konten paruh atas
- Optimalkan gambar
Jika anda membangun situs dengan WordPress, maka untuk menangani beberapa kekurangan ini sangatlah sederhana. Ada plugin khusus yang akan membantu kita menangani semua masalah ini dalam waktu yang relatif singkat.
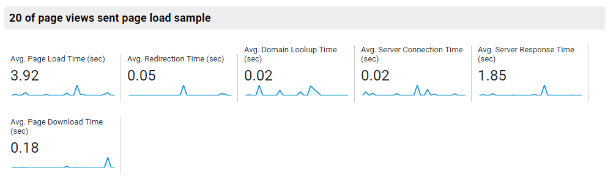
Kami bahkan bisa melihat ikhtisar waktu pemuatan halaman di Google Analytics pada laporan Behavior > Site Speed.

Dari gambar di atas kita bisa melihat jika pemuatan halaman rata-rata menghabiskan waktu hingga 4 detik, dan berada di atas 2-3 detik untuk pemuatan yang ideal. Kita juga bisa melihat apabila hampir separuh dari itu berkaitan dengan seberapa lama respons server.
Sebenarnya hasil diatas bisa kita rubah waktu pemuatan lamannya menjadi 2 detik saja, caranya sangatlah sederhana dan dimpel. Kita cukup memperbaiki kesalahan-kesalahan apa saja yang terdeteksi oleh alat PageSpeed dan memilih hosting yang tepat.
Tujuan utama kita di sini adalah mendapatkan metrik tepat untuk waktu pemuatan laman dan juga mengetahui apa saja yang bisa kita lakukan untuk memperbaiki beberapa kekurangan. Anda bisa menyesuaikan hal ini dengan CMS maupun alat yang lainnya. Namun jika anda menggunakan CMS, maka anda hanya butuh 20% usaha untuk mendapatkan hasil 80%. Sangat menarik bukan?.
Jika membicarakan soal kecepatan halaman mobile, maka tidak sah rasanya apabila kita tidak mempertimbagkan faktor AMP (Accelerated Mobile Pages) juga. AMP adalah alat khusus yang sudah dirancang sedemikian rupa untuk memuat web mobile secara langsung yang sering lemot dan membuat kebanyakan pengunjung web frustasi. Maka dari itu, anda harus berusaha semaksimal mungkin agar website anda Cepat, karena hal ini sangat disukai oleh pengguna dan Google.
Berikut ini adalah beberapa refrensi yang berkaitan dengan kecepatan halaman:
- Menguji Mobile-Friendly – https://search.google.com/search-console/mobile-friendly
- Menguji Situs Web – https://testmysite.withgoogle.com/
- Google Analytics – https://support.google.com/analytics/answer/1205784?hl=id
- Menjadikan Web lebih cepat – https://developers.google.com/speed/
- Halaman AMP – https://www.ampproject.org/
Pengalaman pengguna mobile
Kecepatan yang ringan dan desain yang baik merupakan komponen dasar dari sebuah website yang dioptimalkan untuk pengguna mobile. Namun sayangnya, kedua elemen ini masih belum bisa menjadikan website terasa sempurna.
Meskipun desain website responsif sudah diperkenalkan sejak lama dan melalui pendekatan semi-matur. Namun ternyata masih banyak situs yang belum mampu memenuhi kebutuhan para pengguna ponsel.
Menerapkan teknis baku mengenai tata letak yang responsif belumlah cukup untuk menyelesaikan kebutuhan para pengguna mobile. Sebagai gantinya, maka pemilik web harus langsung terjun menjadi pengguna dan mempertimbangkan hal apa saja yang dibutuhkan oleh semua orang saat mengunakan ponsel untuk membuka sebuah website.
Jika anda tidak sempat melakukan tugas ini, maka anda tidak perlu khawatir. Karena AnswerLab dan orang baik di Google sudah melakukan beberapa penelitian untuk mengetahui bagaimana cara pengguna melakukan interaksi dengan beragam website mobile. Laporan ini bertujuan untuk menetapkan sebuah praktik terbaik dalam mendesain situs mobile.
Kami belum melihat ada banyak pembicaraan terkait dengan laporan ini, sangat disayangkan karena hal tersebut mampu memberi gambaran terbaik mengenai cara melampaui optimasi kecepatan halaman mobile yang ramah seperti yang sudah dijelaskan di atas.
Hasil penelitian tersebut dikelompokkan ke dalam 25 prinsip desain situs mobile dan menjadi 5 kategori utama yaitu:
- Pencarian Situs
- Navigasi Situs & Situs
- Formulir Masuk
- Perdagangan & Konversi
- Usability & Form Factor
Inti dari laporan ini adalah para pengguna ponsel menginginkan pelayanan terbaik dari sebuah website. Mereka yang mengunjungi website tentu mempunyai masalah dan ingin mencari sebuah informasi. Mereka juga berharap bisa mendapatkan informasi secara cepat, tepat dan tanpa adanya gangguan sedikitpun. Tidak ada navigasi yang membuat kepala pusing, tidak mencubit untuk melakukan zoom ataupun melihat elemen yang terlalu dekat untuk digunakan.
Di tahun 2017 ini, para pemilik website dituntut agar fokus kepada pengalaman penguna mobile. Tujuannya adalah untuk bisa menjaring lebih banyak pembaca. Berikanlah apa yang penguna butuhkan dan sesuai dengan harapan mereka. Jadikan mereka mudah dalam mencapai tujuannya tanpa adanya hambatan.
Meskipun hasil laporan yang diberikan alat ini terlihat sangat akurat, akan tetapi anda harus tetap memperhatikan penelitian yang dilakukan oleh manusia secara langsung. Anda bisa meminta bantuan kepada salah satu pembaca di website anda untuk menjalani beberapa tes demografis di berbagai perangkat. Hasil yang akan dilaporkan pembaca anda tadi sangatlah bermanfaat untuk membenahi diri agar website anda semakin disukai oleh banyak orang.
Kami juga salah satu penggemar tools yang selalu mencatat bagaimana cara pengguna melakukan interaksi dengan sebuah website. Di Bowler Hat, kami memakai inspectlet. Tools ini memberikan kami video mengenai sesi pengguna dan banyak sekali fitur lainnya. Dengan alat ini anda juga bisa melihat rekaman sesi pengguna, sehingga anda bisa melakukan beberapa langkah terbaik untuk lebih memuaskan para pengguna.
Dengan adanya opsi penyaringan yang kuat, maka alat ini akan memberi tahu kepada anda bagimana pola dan perilaku pengguna saat mengunjungi website anda. Menggabungkan alat canggih ini dengan informasi yang diberikan Google Analytics tentu menjadi sebuah wawasan yang sangat berharga.
Misalkan saja Google Analytics memperlihatkan jika pengguna langsung keluar dari website anda setelah mengunjungi halaman B. Sekarang anda bisa melihat dan meneliti dengan tepat apa yang diresahkan oleh pengguna. Sampai disini anda bisa melakukan pengoptimalan seluler dengan sebaik-baiknya.
- Berikut ini adalah beberapa sumber daya kegunaan seluler:
- Desain dan UI – https://developers.google.com/web/fundamentals/design-and-ui/
- Inspeksi – http://www.inspectlet.com
- Google dan answerLab mengoptimalkan beberapa layar -http://static.googleusercontent.com/media/www.google.com/en//intl/ALL_ALL/think/multiscreen/pdf/multi-screen-moblie-whitepaper_research-studies.pdf
- Uji kegunaan seluler – http://usabilitygeek.com/usability-testing-mobile-applications/
Daftar periksa optimasi mobile
Sejauh ini, kami sudah bisa menentukan tiga komponen dasar yang berperan sangat penting dalam membangun situs mobile yang disukai oleh pengguna. Dalam bahasa Google ia akan mendorong konversi lebih baik lagi. Berikut ini adalah pilar-pilar utamanya:
- Desain yang responsif
- Halaman yang ringan
- Desain dan kegunaan seluler
Berikut ini akan kami jabarkan deretan daftar periksa yang sesuai dengan tiga dasar utama pembangunan situs mobile. Langkah-langkah ini mampu memberikan kenyamanan yang jauh lebih baik lagi bagi pengguna ponsel. Kami sudah meninjau banyak website, namun sayangnya kami masih belum menemukan website yang memberikan kepuasan kepada pengguna mobile secara baik. Berikut ini adalah daftarnya:
Optimalisasi dasar seluler
- Kecepatan halaman
- Desain responsif
- Kecepatan hosting
- Beranda dan navigasi situs
Langkah selanjutnya untuk mempertahankan kenyamanan pengguna mobile:
- Buat pengunjung mudah untuk kembali ke menu utama (home page)
- Pertahankan agar menu tetap indah dan pendek
- Jangan membauat promosi yang mengganggu kenyamanan pengguna
Pencarian situs
- Miliki panduan singkat bagaimana cara pengguna bisa mendapatkan hasil pencarian yang baik.
- Buat pencarian situs terlihat.
- Terapkan filter pada mesin penelusuran situs agar hasilnya lebih maksimal.
- Pastikan hasil pencarian selalu relevan.
Konversi
- Perlakukan pengguna sebagai seorang tamu saat menjelajahi web anda.
- Gunakan semua informasi yang ada untuk meningkatkan kenyamanan.
- Berikan mereka kemudahan saat ingin membagikan konten website anda
Memasukkan formulir
- Pilihlah metode input sederhana saat menawarkan formulir kepada pembaca.
- Berikan kalender visual saat memilih tanggal.
- Buatlah formulir yang efisien
Kegunaan dan faktor bentuk
- Optimalkan semaksimal mungkin seluruh komponen situs anda untuk pengguna mobile
- Jangan sampai tampilan website terlalu kecil dan besar
- Hindari penggunaan Pop-up
- Buatlah gambar yang nyaman dipandang dan tidak mengganggu
Optimalisasi mobile sebagai keunggulan yang sangat kompetitif
Dengan menerapkan semua daftar yang sudah kami jabarkan diatas, maka anda bisa memberikan kenyamanan ekstra pada pengguna mobile. Antarmuka yang sengaja kami buat tidak lain hanya untuk kenyamanan para penguna mobile dalam menjelajahi website kita.
Kami berusaha keras bagaimana cara membuat website yang nyaman dan disukai oleh para pengguna. Jika kita mau meneliti lebih jauh lagi mengenai website-website besar, maka mayoritas masih harus berbenah diri terkait optimalisasi mobile.
Maka dari itu kami selalu fokus merancang sebuah website yang ceat dan mudah digunakan oleh pengguna seluler. Kami akan membantu pengguna dalam mendapatkan informasi yang diperlukan dengan sangat mudah.sebagai gantinya, kami pun akan mendapatkan peningkatan yang signifikan dari segi pemasaran.
Kami pun nantinya juga akan mendapat nilai lebih dari mesin pencari. Hal ini akan sama-sama menguntungkan kedua belah pihak. Dengan memberikan pelayanan terbaik bagi pengguna ponsel, kami akan jauh lebih unggul dibandingkan kompetitor kami yang belum mengetahui hal ini. Maka dari itu, anda bisa mencoba menerapkannya.
Memang keunggulan kompetitif sangatlah susah untuk didapatkan. Akan tetapi di tahun 2017 ini kita bisa mencari celah agar website kita bisa berkembang dan jauh lebih baik dibandingkan para kompetitor. Celah dan kesempatan tersebut yaitu dengan memberi pelayanan terbaik bagi pengguna mobile.